◎ 예시)

◎ 메모입력란에 원하는 문장을 입력하고 저장버튼을 누를때마다 밑에 입력한 문장이 리스트형식으로 나오게하는 앱을 만들어보자.
● 화면
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<EditText
android:id="@+id/editMemo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="4"
android:ems="10"
android:hint="메모입력..."
android:inputType="text"
android:textSize="26sp" />
<Button
android:id="@+id/btnSave"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:text="저장"
android:textSize="26sp" />
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>1. 메인엑티비티에 여러개 리스트를 보여주는 공간인 RecyclerView 를 이용한다.
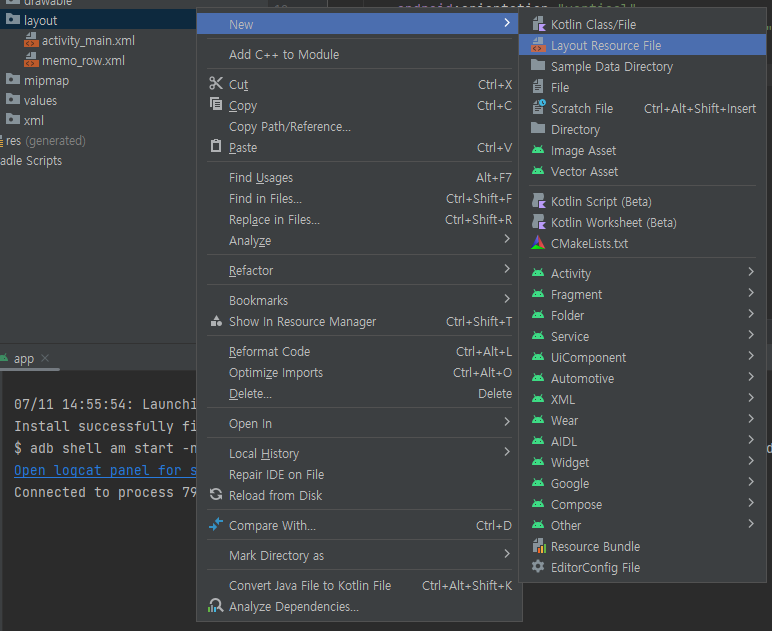
2. 리스트 안에서 보이게 될 하나의 행에대한 xml파일을 만들고, 행의 화면을 만들어준다.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="5dp"
app:cardBackgroundColor="#C3C1C1"
app:cardCornerRadius="10dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/txtContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="메모 내용"
android:textSize="26sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
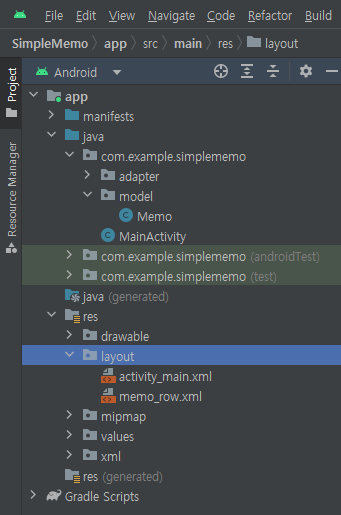
</LinearLayout>3. model 패키지에 화면에 매칭하는 데이터들을 담을 즉 하나의 행에 대한 클래스를 만들어준다.

package com.example.simplememo.model;
public class Memo {
public String content;
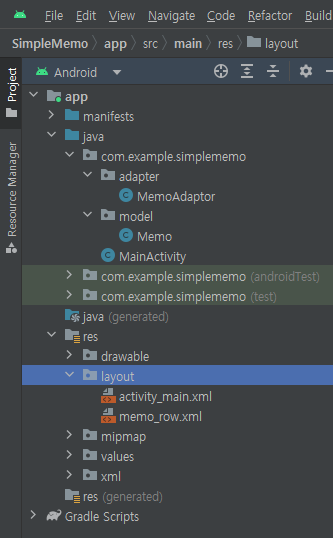
}4. 메모 클래스에있는 데이터와 메모 행에대한 xml파일의 화면을 연결해주는 java파일을 만든다. (MemoAdaptor)

package com.example.simplememo.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.simplememo.R;
import com.example.simplememo.model.Memo;
import java.util.ArrayList;
// 2. 어댑터 클래스를 상속받는다
public class MemoAdaptor extends RecyclerView.Adapter<MemoAdaptor.ViewHolder>{
//3. 위에서 상속받으면 에러가 뜬다
// 그 이유는 구현안한 메소드가 있어서이다 그래서 우리가 구현하면 된다(오버라이딩 함수를 작성한다)
//4. 이 클래스의 멤버변수를 작성한다 기본 2개는 필수
Context context; // 어떤 엑티비티인지를 의미 왜 필요하냐면 어떤 엑티비티에서 연결해주는지? 알아야해서
ArrayList<Memo> memoList;
//5. 위의 멤버변수를 셋팅할 수 있는 생성자를 만든다
public MemoAdaptor(Context context, ArrayList<Memo> memoList) {
this.context = context;
this.memoList = memoList;
}
// 6. 아래의 함수 3개를 구현한다.
// 행 화면(memo_row.xml 파일)을 연결시키는 함수
@NonNull
@Override
public MemoAdaptor.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.memo_row,parent,false);
return new MemoAdaptor.ViewHolder(view);
}
// 화면과 데이터를 매칭시켜서, 실제로 데이터를 화면에 적용시키는 함수
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Memo memo = memoList.get(position); // position는 해당 위치를 나타낸다
holder.txtContent.setText(memo.content);
}
// 데이터의 갯수(= 행의 갯수)
@Override
public int getItemCount() {
return memoList.size(); // 화면에 안나오면 이부분을 잘 처리해줬나 봐야한다
}
// 1. 뷰홀더 클래스를 만든다. inner class
// 이 클래스에는, 행화면에 있는 뷰들을 여기서 연결시킨다.
// 밑에 클래스는 따로 만들어도되는데 안드로이드 유지,보수를 위해 보통은 하나의 파일에 만들어준다
public class ViewHolder extends RecyclerView.ViewHolder{
TextView txtContent;
public ViewHolder(@NonNull View itemView) {
super(itemView);
// activity 상속안받아서 findviewbyid쓸수 없다 대신 itemview에 findviewbyid함수가 있다 이걸쓴다
txtContent = itemView.findViewById(R.id.txtContent); // 이때 R.id.~부분이 자동완성이 안되는데 그이유는 연결을 안해줘서이다 참고로 mainActivity에는 setContentView(R.layout.activity_main); 가 있어서 연결이되서 자동완성이 된다 그래서 R부분을 Import해주면 된다
}
}
}5. Mainactiviy의 RecyclerView랑 관련된 멤버변수 쓰고, 초기화해주고, RecyclerView을 통해 입력한 내용이 화면에 나오게 한다.
package com.example.simplememo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.example.simplememo.adapter.MemoAdaptor;
import com.example.simplememo.model.Memo;
import com.google.android.material.snackbar.Snackbar;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
EditText editMemo;
Button btnSave;
// 리사이클러뷰는 함께 사용하는 변수들이 있다.
// 7. 어댑터를 만들었으니 리사이클러뷰 관련 변수들을 작성한다.
RecyclerView recyclerView;
MemoAdaptor adaptor;
ArrayList<Memo> memoList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editMemo = findViewById(R.id.editMemo);
btnSave = findViewById(R.id.btnSave);
recyclerView = findViewById(R.id.recyclerView);
// 8. 리사이클러뷰의 초기화작업해준다
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this)); // 가로냐 세로냐 똑같은 이미지 여러개 나오게 할거냐? 등등을 해주는 코드
//9. 메모버튼 누르면, 메모 생성해서, 화면에 나오도록 개발
btnSave.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = editMemo.getText().toString().trim();
if(content.isEmpty()){
Snackbar.make(btnSave,"메모는 필수입니다.",Snackbar.LENGTH_SHORT).show();
return;
}
// 2. 메모 클래스를 객체생성하고, 데이터를 저장
Memo memo = new Memo();
memo.content = content;
// 3. 메모가 여러개이므로, 어레이리스트에 넣어준다
// memoList = new ArrayList<>(); 여기에 만들면 저장버튼 누를때마다 memoList가 다시 생성되서 데이터가 계속 1개만 들어간게된다
memoList.add(0,memo);
adaptor.notifyDataSetChanged(); // 그래서 이걸 넣어주면 데이터가변화했다는걸 adaptor에 알려줄 수 있다
editMemo.setText("");
}
}); // 버튼 누를때마다 어댑터를 새로 생성하게하면 메모리가 낭비되니 이 함수 밑에 2줄은 함수 안에다가해도되지만 밖으로 빼자 근데 이럴경우 저장 버튼을 누르면 바로 입력한 문장이 뜨지않고 onCreate될때마다 뜨게된다 그래서 ~
adaptor = new MemoAdaptor(MainActivity.this,memoList);
recyclerView.setAdapter(adaptor);
}
}+ 상세한 설명 추가하기
'모바일 프로그래밍(Android Studio)' 카테고리의 다른 글
| RecyclerView에서 이미지 클릭하면 삭제 관련 AlertDialog뜨게 하기 (0) | 2023.07.12 |
|---|---|
| RecyclerView에서 하나의 행을 삭제하기 (0) | 2023.07.12 |
| 데이터를 파일로 저장해서 불러오기 (0) | 2023.07.11 |
| The activity lifecycle(활동 수명 주기) (0) | 2023.07.10 |
| Timer 앱 (0) | 2023.07.07 |

